404 Error Pages: The Ultimate Guide
- VXC Express
- July 19, 2023
- Knowledge Base
- 0 Comments

Chances are you’ve landed on a 404 error page before. Whether you’ve arrived on a 404 error page because of a simple typo or because you were seeking a page that no longer exists, most people find being unable to find what they’re looking for to be a frustrating experience. A major part of running a successful website is staying alert for errors like broken pages or slow performance. However, sometimes there are problems you just can’t avoid, and 404 errors are among them. The good news? With a little ingenuity, you can transform your 404 error page into a marketing asset.

 A 404 occurs when a user requests a page on your website that doesn’t exist, thus throwing a 404 error page and prompting users to return to the right place. No matter how many resources you throw into ensuring your website is as seamless as possible, there’s always a chance users will end up on a 404 error page. Here’s what you need to know about 404 error pages, how to fix 404 error pages, and even some examples of creative examples that will help mitigate the frustration of landing here.
A 404 occurs when a user requests a page on your website that doesn’t exist, thus throwing a 404 error page and prompting users to return to the right place. No matter how many resources you throw into ensuring your website is as seamless as possible, there’s always a chance users will end up on a 404 error page. Here’s what you need to know about 404 error pages, how to fix 404 error pages, and even some examples of creative examples that will help mitigate the frustration of landing here.
What is a 404 Error?
First things first: What even is a 404 error? This standard HTTP error message code signals the website you were trying to reach couldn’t be found on the server. It’s a client-side error, meaning either the webpage was removed or moved, and the URL wasn’t changed accordingly, or the person just typed in the URL incorrectly. There are also other reasons a 404 error might pop up, including a problem with DNS or an error with caching.
For the most part, you can configure your server to create a customized 404 error page. (If you use HubSpot, click here to learn how to customize your 404 page in HubSpot.)
Some customized 404 error pages include a hero image, witty description, site map, search form, or basic contact information. Our 404 error page also includes more links visitors can click — which is a valuable add as it keeps them on the website.
How to Fix 404 Error Pages
There are a few ways to fix 404 errors on your website and ensure your visitors land on a viable page where they can find the information they need. Let’s walk through some of the best ways to tackle fixing a 404 error page.
Redirect to a functional page.
Perhaps the best way to handle a 404 error is to redirect your visitors to a functional page on your website. This keeps the visitor on your site, which is a major plus. However, remember the goal of a successful 404 error page is to reduce visitor frustration. Therefore, redirecting visitors to the ecommerce portion of your site when they’re seeking an information page about your team probably isn’t the best fit.
Ensure you don’t have hyperlinks leading to deleted pages.
If you have a blog on your website and your posts feature hyperlinks to pages that have since been deleted, visitors reading the posts will experience a 404 message popping up. By looking through your blog posts (or other pages) and ensuring that your hyperlinks are up to date, you can reduce the likelihood that visitors will have a pesky 404 error message on their screen anytime soon.
Mention that clearing caching can help.
Another quick-and-easy solution? On your 404 error page, you can mention to visitors that sometimes, caching issues cause these messages to appear. Therefore, you can suggest that visitors simply clear their cache to resolve the issue efficiently.
Note frequent spelling mistakes.
As we mentioned earlier, sometimes the reason why error pages pop up is because visitors are incorrectly typing in the domain. If you notice that visitors often misspell the path that leads to your pages, you may consider redirecting that misspelling to the desired page.
The Best 404 Error Web Page Examples
The good news? Your 404 error page is an opportunity to make a memorable impression on your visitors when they don’t land exactly where they hoped.
Over the years, websites have found different ways to inform visitors of a 404 error and channel them back to the right place, some simply, some creatively, and some hilariously. Here are some 404 error page examples that delight.
Page Not Found: Creative 404 Error Pages
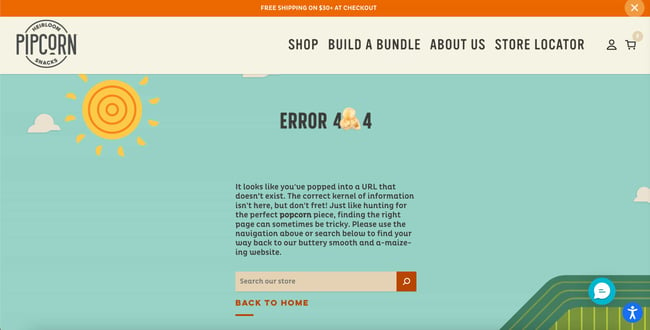
1. Pipcorn
While a 404 page can easily stick out from a website, Pipcorn’s error page aligns perfectly with the rest of the site’s branding. There’s a visually appealing animated background, a friendly text prompt directing visitors to search the website, and a piece of popcorn used as the “0” in “404.”

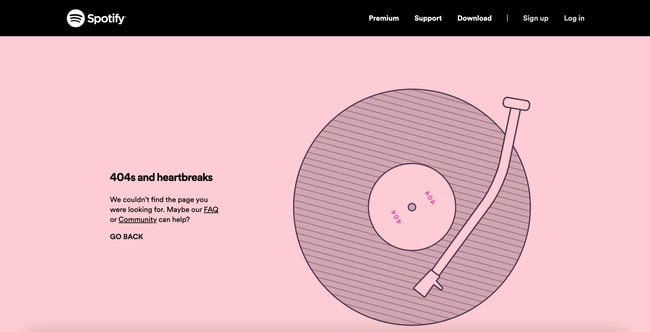
2. Spotify
Music streaming giant Spotify has covered its bases with a clever 404 page. With a witty pun and a light-hearted record animation, the website briefly entertains and then sends visitors back to the page they came from. Or, they can easily navigate to the FAQ or Community page.

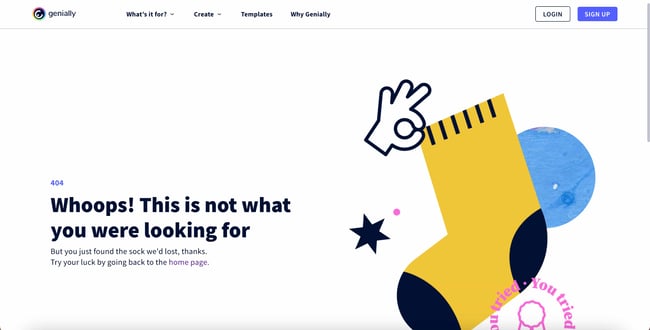
3. Genially
One simple way to ease the tension on your 404 page is to add a quick “Oops!” message — it helps your site feel more personable as you guide users back to the right place. In the case of Genially’s site, the page also includes a nifty illustration paired with some playful copy.
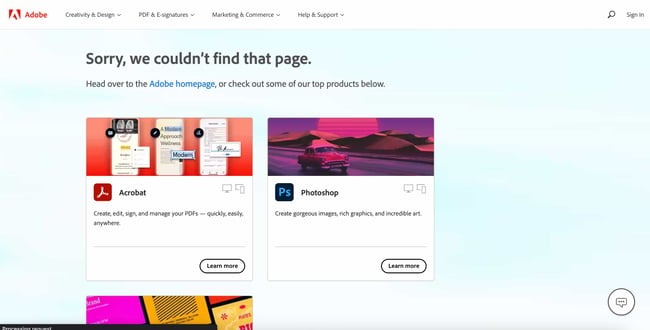
4. Adobe
As you would expect, Adobe’s 404 error page is useful and visually pleasing. One of the most unique things it does is offer easy access to Adobe’s most popular products.

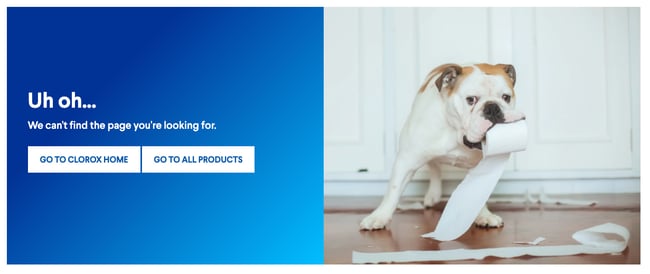
5. Clorox
The 404 page for Clorox cleaning products rotates between three lighthearted photos to signal to visitors that they’ve made a misstep. It’s a smart use of branding to add a brief delight moment while helping out lost users.

6. Duma Collective
Other times, you might not need a witty blurb — just tell visitors that there’s no page at the address and let them move on. Entertainment consulting agency Duma Collective does just this with its error page, though it’s complemented by a background image for some minor flair.
-Jul-19-2021-07-04-58-16-PM.jpg?width=650&height=391&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-Jul-19-2021-07-04-58-16-PM.jpg)
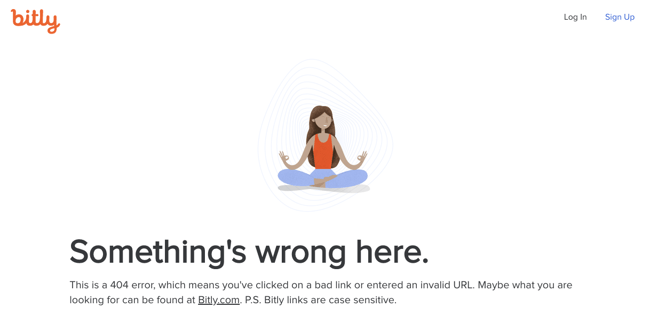
7. Bitly
If you enter an incorrect Bitly link, you’ll be taken to Bitly’s 404 page. We assume this happens a fair amount, which is why the 404 page gets straight to the point. It explains what might have gone wrong and prompts users to visit the Bitly homepage if that’s what they’re after.

8. Ikea
Ikea’s 404 page is similarly minimalist but still manages to sneak some smart branding in there. This example shows that your error pages don’t need to be elaborate to get the point across, but there’s nothing wrong with injecting some fun, either.
.jpeg?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update).jpeg)
9. Moxie Design Co.
Sure, “blew up the Internet” might be a bit hyperbolic, but it tells visitors that Moxie Design Co. doesn’t take itself too seriously with small slip-ups like this one. Also, a search bar is conveniently placed at the bottom to send you on your way.
-Jul-19-2021-07-05-02-13-PM.png?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-Jul-19-2021-07-05-02-13-PM.png)
10. McKissack & McKissack
Ah, the classic “we lost the page” trick. Again, an easy way to present a 404 without alienating your audience. If you’re an agency like McKissack & McKissack that manages many client interactions, clear and concise copy is essential for all your site’s pages, including error pages.
.jpg?width=650&height=324&name=Screenshot%202023-07-13%20at%209.53.47%20AM%20(1).jpg)
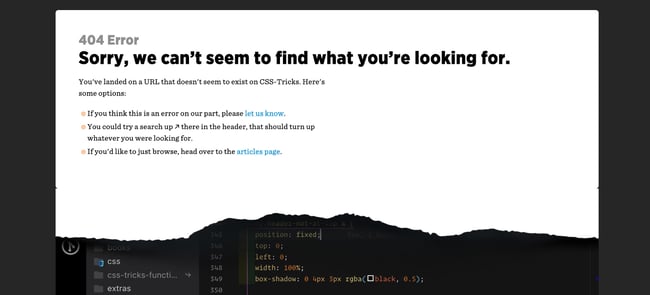
11. CSS Tricks
Ever ripped away a website’s wrapping to see what’s underneath? That’s the concept that CSS Tricks was going for in their 404 error page. This is both witty and reminiscent of what the website is all about: Smart use of page styling.

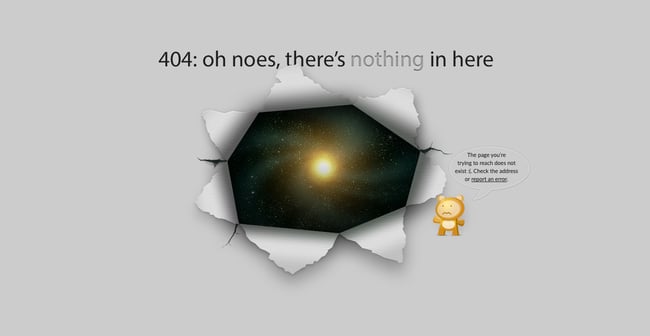
12. Good Old Games
For other websites, you unwrap the front end and there’s … just the vast emptiness of space. This page is a clever reference to GOG Galaxy, which is Good Old Games’ native video game client. Thankfully, a little video game character is there to give visitors a place to report an error if they want.

13. Myriad
Video agency Myriad has opted for a quirky, on-brand 404 error page design that mimics the classic SMPTE color bars that appear on old tapes and TVs. It’s a funny throwback to older technologies while representing the more modern problem of a nonexistent web page.
-Jul-19-2021-07-05-04-37-PM.png?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-Jul-19-2021-07-05-04-37-PM.png)
14. KonMari
Known for her popular cleaning and organization methods and brand, Marie Kondo has brought a similar feel to her website’s 404 page. The copy briefly and humorously harkens back to her tidying philosophy — a small but well-branded detail that fans will recognize.
-Jul-19-2021-07-04-58-95-PM.jpeg?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-Jul-19-2021-07-04-58-95-PM.jpeg)
15. BrandCrowd
Not only is the illustration on this error page detailed and engaging — the copy is clever, too. We love the reference to the Semisonic song “Closing Time:” “You can click anywhere else, but you can’t click here.”
-1.jpeg?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-1.jpeg)
16. Hot Dot Productions
Hot Dot’s error page stays true to its tagline, “the intersection of new technologies and design.” The page is animated by hundreds of tiny dots that change direction in response to where you move your cursor. It’s mesmerizing and a great showcase of the agency’s design capabilities.
-2.jpg?width=650&height=356&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-2.jpg)
17. OrangeCoat
If you’re going to give an error message, why not entertain the user for a few seconds while you help them out? Following a friendly greeting, OrangeCoat offers a flowchart that actually helps users figure out why they reached an error page in the first place.
-Jul-19-2021-07-05-03-10-PM.jpeg?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-Jul-19-2021-07-05-03-10-PM.jpeg)
18. Ervin & Smith
This 404 page does more than redirect users back to active pages. Instead, Ervin & Smith’s 404 page invites you to scroll down and learn why you need a digital marketing agency, and why to choose Ervin & Smith in particular, capped off with a contact form. True to its mission, this agency shows that any page can be a conversion opportunity.
-Jul-19-2021-07-05-03-33-PM.png?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-Jul-19-2021-07-05-03-33-PM.png)
19. DayCloud Studios
… or, your 404 can just be a place for visitors to enjoy your website for a minute, as can be seen on the website for DayCloud Studios. Moving the cursor around the screen reveals a 404 message illuminated by lasers shooting from a cat’s eyes. Because why not?

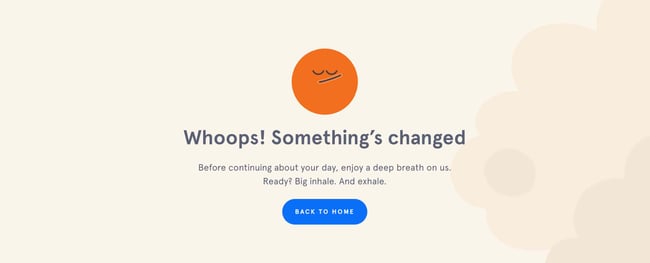
20. Headspace
Another instance of a website smartly incorporating its brand messaging into a 404 page — guided meditation app Headspace makes an effort to calm users, encouraging us to take a deep breath, then return to the main site.

21. Wildwood Bakery
Some websites thus far have integrated clever branded copy in their pages, while others have hosted full-blown online games on theirs. But, there’s nothing wrong with a brief push back in the right direction. Wildwood Bakery’s exquisite site keeps things short and sweet (literally).
-1.png?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-1.png)
Page Not Found: Funny 404 Error Pages
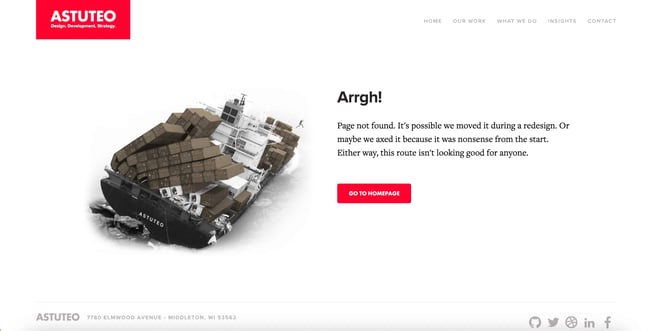
22. Astuteo
Design agency Astuteo’s 404 page is a perfect balance of elegant visuals, humor, and helpfulness. The minimal layout gives users the information they need alongside another amusing visual metaphor, a sinking cargo ship and a fleeing figure.

23. LEGO
There are few words needed on LEGO’s 404 error page — the character’s expression makes everything clear. Plus, fans of the LEGO movie franchise will enjoy the fun reference in the copy.
-Jul-19-2021-07-05-00-24-PM.jpg?width=650&height=326&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-Jul-19-2021-07-05-00-24-PM.jpg)
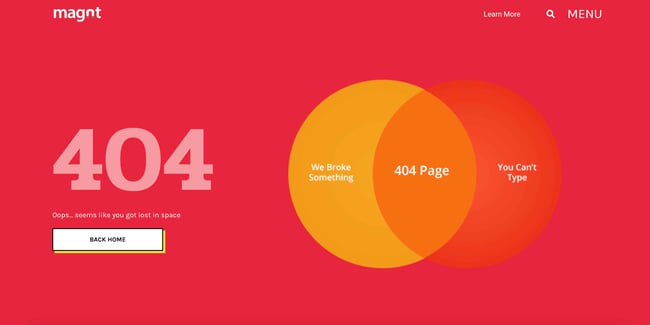
24. Magnt
In this funny error message, Magnt pokes fun at the fact that, yes, they could have broken something — or, you just can’t type. The visual serves as a quick way to quickly illustrate their point. Plus, it’s effective, as it reminds visitors to check their URLs and make sure they’ve spelled everything right.

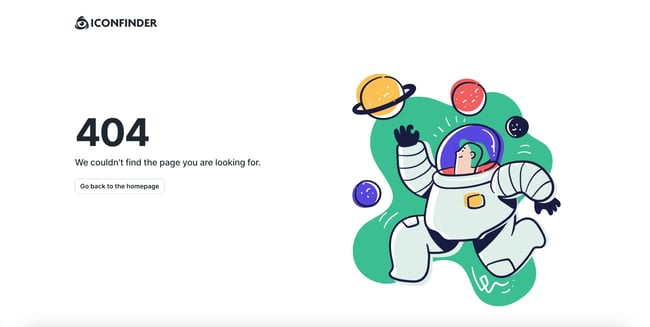
25. IconFinder
IconFinder’s error page is simple but delightful. The company’s mascot wearing a robe and appearing weary is a relatable nod to lost visitors. No worries though, since the site lists some of its links to visit down below.

26. GitHub
The line “These aren’t the droids you’re looking for” refers to Obi-Wan Kenobi’s Jedi mind trick on Stormtroopers in Star Wars Episode IV, and it’s become a well-known phrase used to tell someone they’re pursuing the wrong course of action. GitHub plays on this famous line in their 404 error message.
-2.jpeg?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-2.jpeg)
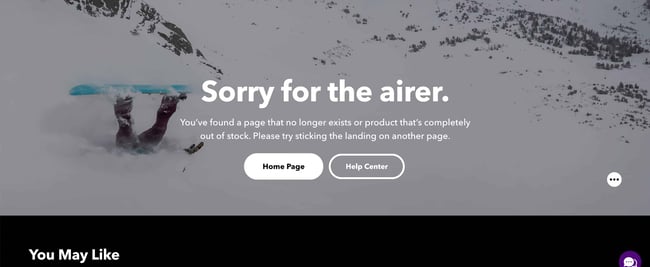
27. Patagonia
Patagonia’s custom 404 page captures the brand’s vibe perfectly. We love the cheeky text that reads “Please try sticking the landing on another page.”

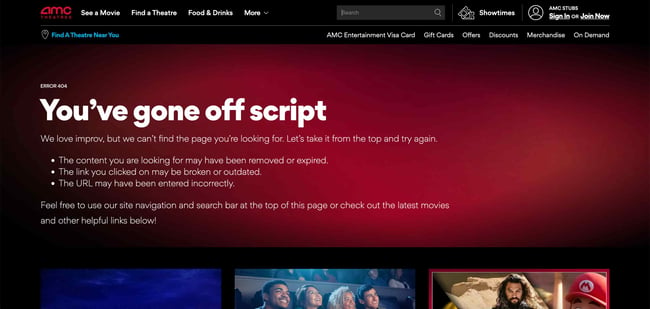
28. AMC Theatres
You might have been to an AMC movie theater before, but you’ve hopefully never seen their website’s 404 page. The website makes use of a quick, funny, and relevant one-liner before it sends you back to the right place.

29. Bruno
It’s no coincidence that creative agencies are great at coming up with cool 404 pages. Here’s another one from the creatives at Bruno that plays off the 2000 cult comedy classic Dude, Where’s My Car? No, it has nothing to do with the company or website, but it’s sure to get a chuckle.
-Jul-19-2021-07-05-01-34-PM.png?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-Jul-19-2021-07-05-01-34-PM.png)
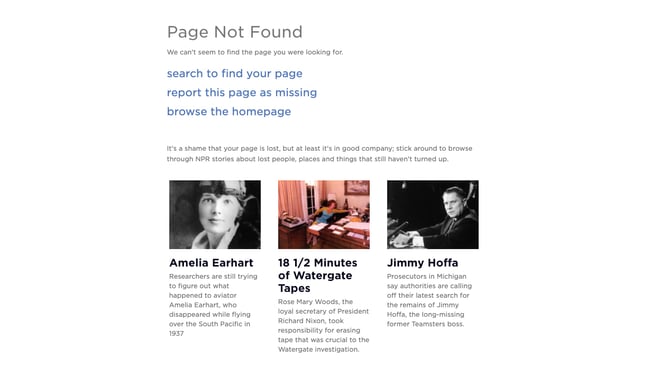
30. NPR
At first, NPR’s error page seems like nothing special. But keep reading and you’ll see how they cleverly link to some of their great stories about lost people, places, and things, like a piece on Amelia Earhart and one on Waldo. This might just make lost users feel a little less alone.

31. Medium
Medium takes a similar approach to NPR’s 404 page, recommending articles about getting lost and losing things. Check these articles out if you have time — they’re quite good reads.
-Jul-19-2021-07-05-01-03-PM.jpg?width=650&height=418&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-Jul-19-2021-07-05-01-03-PM.jpg)
32. HomeStarRunner
HomeStarRunner.com, home to a Flash-animated cartoon series, has had a series of hilarious 404 error pages over the years. The most recent features characters from the cartoon series in a scene that could’ve come straight out of one of their episodes. If you turn the sound on when you load the page, you’ll hear their character Strong Bad — known for yelling phrases out loud — saying, “404’d!”
-4.jpeg?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-4.jpeg)
33. Blizzard Entertainment
Here’s a simple idea that ends up looking slick: Blizzard Entertainment’s 404 page features an animated character lost in an actual blizzard and some humor that World of Warcraft fans will appreciate.
-Jul-19-2021-07-05-02-78-PM.jpeg?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-Jul-19-2021-07-05-02-78-PM.jpeg)
34. Hello Big Idea
A quick trip around marketing and social media experts Hello Big Idea’s website will tell you what you need to know about its bold and blunt style of copy. And, of course, its 404 error page is no exception.

35. HubSpot
It happens to us, too! This is the message we put up to tell our site visitors that there are some website issues. Our goal was to stay true to HubSpot’s brand voice by being as empathetic and helpful as possible.

Turn a 404 Error Page Into a Delightful Moment
Nobody wants to land on a 404 page — they’re annoying and unexpected. However, you can’t really avoid them, so it’s always a good idea to have a 404 page to fall back on for your website.
And, from a user experience perspective, your 404 page should be a small speed bump, not a brick wall. The right design can be the difference between a frustrated bounce and a possible conversion, so why not make it fun?
Editor’s note: This post was originally published in December 2015 and has been updated for comprehensiveness.