The Design Guide You Need [+ Free Templates]
- April 6, 2024
- Knowledge Base
- 0 Comments

When you create an email using a drag-and-drop or module-based tool, you’re actually generating an HTML email.
As a marketer, you’ve probably compared HTML emails versus plain text emails and realized that each type has different benefits.
HTML emails aren’t inherently better than plain text emails, and in different situations, both types can be part of a successful email marketing program.
In this article, we’ll cover how you can get started creating HTML emails, regardless of your experience level and comfort with coding, and share some free templates you can use. Let’s dive in.
Plain Text vs. HTML Emails
There are two main types of email you can send and receive: plain text emails (these are exactly what they sound like — any email that contains just plain old text with no formatting) and HTML emails, which are formatted and styled using HTML and inline CSS.
HTML emails are easy to spot — most of the styled, multimedia marketing emails in your inbox are HTML emails.
Here’s what an HTML looks like on the front end. Click on the HTML button to see the code behind it.
See the Pen HTML Email Template from HubSpot by Christina Perricone (@hubspot) on CodePen.
How to Create an HTML Email
Good news: You actually don’t need to know how to code to create an HTML email.
Most tools that create and send email (like HubSpot) will offer pre-formatted, ready-to-go HTML templates that enable you to design emails without ever needing to access the actual code on the back end.
As you make changes in the email editor, those changes will be automatically coded into the final product.
Email-building tools like this are an ideal option if you don’t have an email designer on your team, but you still want to send professional-looking marketing emails.
Pro tip: Need help with the content of your email? HubSpot’s Campaign Assistant can create a customized first draft in just a few clicks— so you can get back to the fun part.
Still want to create an HTML email from scratch?
If you’re comfortable with HTML and want more direct control over the code of your emails, most email tools will allow you to import HTML files directly for use as custom email templates.
There are a wide variety of free HTML email templates available on the web (some of which we’ll share below), and if you know your way around an HTML file, it’s usually quite straightforward to adapt the template to the email-building tool of your choice.
If you want to learn how to create an HTML email template completely from scratch, you’ll need to have an advanced knowledge of HTML (or work with a developer who does).
This guide offers a solid overview of coding a basic HTML email.
Because the process of creating an HTML email from scratch can be quite involved, we recommend working with a developer or using a pre-made HTML email template instead.
Developing an HTML email specifically for HubSpot?
If you want to know how to create an HTML email template specifically for use in HubSpot, you’ll want to make sure you include the required HubL tokens (these ensure your emails can be customized and are compliant with CAN-SPAM laws).
You can find a complete guide to coding HubSpot-specific HTML email templates here. Or alternatively, just use our simple what-you-see-is-what-you-get email editor.
HTML Email Best Practices
- Make sure your HTML email is responsive for different screen sizes and devices.
- Make sure your styling works in different email clients.
- Be conscious of how long your HTML emails take to load.
- Plan (as much as you can) for end-user inconsistencies.
- Conduct thorough testing.
Now that you understand the basics of what goes into developing an HTML email, let’s go over a few important best practices you should keep in mind.
No matter what method you plan to use to learn how to create an HTML email template, these best practices will help improve the design, user experience, and deliverability of your emails.
1. Make sure your HTML email is responsive for different screen sizes and devices.
The way your email looks in a user’s inbox depends on a wide variety of factors.
One of the biggest and most obvious factors is the screen size of the device it’s being viewed on.
An email that looks amazing and well-formatted on a desktop can easily devolve into a tangle of illegible, overlapping text and images when viewed on a smartphone screen.
To ensure your HTML emails look the way you intended across a wide spectrum of screen sizes, the best thing you can do is keep your layout simple and straightforward.
When you start adding more complex elements like multiple columns and floated images, it becomes more difficult to translate the format of your email for different screen sizes.
If you decide to develop a more complex layout, make sure you’re actively solving how the elements will be rearranged to suit different screen sizes.
For example, if your email displays as multi-column on desktop, that same structure won’t fly on mobile — you’ll need to use media queries to define how elements will be displayed on different screen sizes.

Let’s look at this template from HubSpot. You can see how the image and the copy have switched layouts when it’s on different screens.
What I like about this is its ability to look at the template through a user’s lens to identify what piques their interest to click or subscribe.
Remember, developing truly responsive HTML emails goes beyond the structure and format of your message. Think about how the overall user experience of your email will be perceived on different devices.
Make sure your font choices are just as legible on mobile as they are on desktop, and use mobile-friendly buttons or calls-to-action (CTAs) in place of hyperlinked text (have you ever tried to tap a little line of hyperlinked text on mobile? It’s not very easy).
You can find our more in-depth guide to mobile email best practices right here.
2. Make sure your styling works for different email clients.
Another big factor that heavily impacts the way your HTML emails appear in your subscribers’ inboxes is the email client they’re using to open the message.
Every email client loads emails slightly differently, so an email that looks a certain way in Gmail will likely look different in Outlook.
Luckily, if you know how most popular email clients load particular HTML and CSS elements, you can create a pretty consistent experience across different users’ inboxes.
It’s all about knowing which unsupported tags to avoid and adapting accordingly.
This comprehensive guide explains how the most popular email clients (including Gmail and multiple versions of Outlook) support and render different styling elements.
If you’re wondering how it’ll look, HubSpot actually works with multiple email clients to make sure you’re aware of your email preview.

You can also check out an article we wrote on optimizing emails for different email clients.
3. Be conscious of how long your HTML emails take to load.
How long your email takes to load could very well be the difference between gaining a new customer and losing a frustrated subscriber.
While it can be tempting to take advantage of all the different styling options and opportunities to incorporate visuals that HTML emails offer, none of that matters if your email takes too long to load.
As you design your HTML email, remain conscious of how long your email will take to load — especially if someone is, say, opening your message on their morning subway commute with a weak data connection.
Here are a few little steps you can take that will go a long way toward improving load time.
Use images sparingly.
That way, you’ll bolster the message you want to get across to subscribers. Always use an image compressor (like Compressor.io) to reduce the file size as much as possible.
Most image compressors can significantly reduce the file size of an image without compromising on quality, so taking this extra step won’t hurt the visual integrity of your email.
Use standard web fonts.
Custom fonts are great for spicing up a landing page, but they can add an extraneous layer of complexity when added to an email.
As we talked about above, all email clients handle style elements differently, and this especially extends to fonts.
To be safe, use standard web fonts and check to make sure the email client most of your subscribers use supports a particular font.
Try an HTML minifier.
An HTML minifier (like minifycode.com and smallseotools.com) automatically removes code that isn’t needed in an HTML file.
Repetitive, extra elements will be stripped out, but the actual rendering of your email should remain the same (always test it out!).
Each line of code impacts how long an email takes to load, so taking the time to remove junk code can have a positive effect on load time.
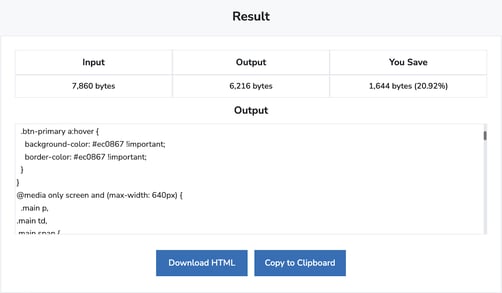
Here’s the code I used to make my email template. look how much junk code Smallseotools removed:

And look how much junk code Smallseotools removed. This not only saved me from importing unnecessary lines of code, but it also improved overall email loading time.

Keep your message focused on a single objective.
The best way to reduce email load time is to reduce how much content you add to each of your email sends. It might seem obvious, but too many marketers try to stuff too much content into their emails.
Not only does that lead to an off-putting user experience (nobody wants to read a novel in email form), but it can send your load time off the charts and cause users to abandon your email. Keep it simple, and your users will thank you.
4. Plan (as much as you can) for end-user inconsistencies.
The screen size and email client aren’t the only factors that can alter the way your HTML email renders in your subscribers’ inboxes.
Elements like the version of their email client, their operating system, their unique user settings, their security software, and whether or not they’re automatically loading images can all impact how your email loads.
As you can probably guess by that hefty list of factors, trying to solve for all of them (every single time you send an email) would probably be enough to make you throw your computer across the room.
But you don’t have to be completely helpless in the face of these variables — you just have to do a little pre-planning.
Consider creating a webpage version of your email.
This is kind of like giving your email a fail-safe button.
If for some reason — due to one of the many factors discussed above — your lovingly designed email renders like an absolute mess when a subscriber opens it, they will at least have the option to click “view as web page” and see the email as you intended it to be.
Since style elements render much more consistently across web browsers versus email clients, you’ll be able to have way more control over the web page version of your message.
In HubSpot, there’s an option you can turn on that will generate a web page version automatically.
Create a plain text version of your email.
A plain text version is exactly what it sounds like — an alternative version of your HTML email that renders in completely plain text.
Adding a plain text version of your HTML email is important because some email clients and user settings can’t (or choose not to) load HTML.
If this is the case, the client will look for a plain text alternative version of your HTML email to load for the user. If one doesn’t exist, it could signal to the recipient’s email server that your message is spam — or potentially dangerous.
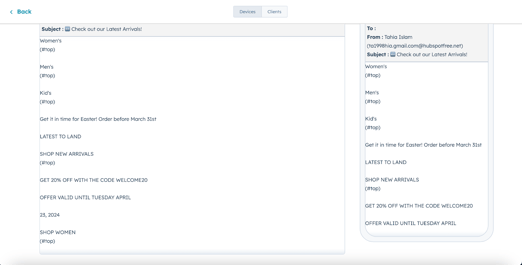
Most email tools like HubSpot will automatically provide a plain text version that displays if a recipient’s email server requires it. Here’s an example of what it looks like on desktop:

But if you’re coding an HTML email from scratch, you’ll need to create something called a multipart MIME message.
A multipart MIME message is an email that contains both a plain text and HTML version of the same email. The plain text version will be displayed if a recipient’s email client or security system doesn’t allow HTML email.
This is a process that requires an advanced knowledge of coding, so we recommend working with a developer.
Make sure your email still makes sense if the images don’t load.
Some users have automatic image-loading turned off, which means they’ll see your email without images when they open it.
For this reason, don’t rely entirely on images to get the meaning of your message across, and always add alt-text to the images you do include.
Alt-text will load even when images don’t, so your subscribers can get the general idea of what the visuals include.
5. Conduct thorough testing.
Finally, you’ll need to test your HTML email at every stage of development to ensure it works across different email clients, operating systems, and device types.
Don’t wait until the very end of the process to test out your email — testing as you work is the best way to spot inconsistencies between different email clients and ensure you’re creating the most consistent experience possible for your recipients.
Some email tools (like HubSpot) offer in-app testing within their email builders to make the process easier.
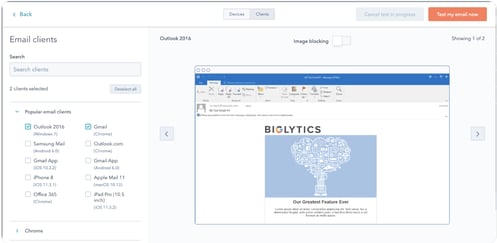
If you’re working from scratch, you can use a tool like HTML Email Check or PreviewMyEmail to get a better idea of how your email will look in different email clients and devices.
See below:

Using the same code from before, I reviewed the email’s display/appearance across different devices. This gave me a better idea of what my subscribers are looking at, plus I didn’t even have to upgrade to the paid version.

Simple and Free HTML Email Templates
There are an overwhelming amount of HTML email templates available on the web as you can see below, and they vary in quality, responsiveness, and price.

We’ve pulled together a selection of free HTML email templates that provide a responsive user experience. Be sure to read the terms and conditions on each individual template before use.
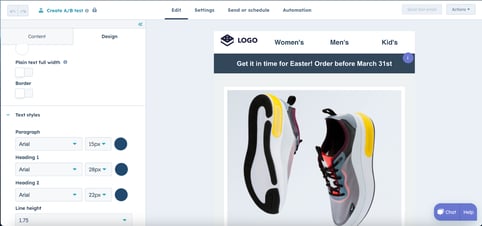
1. Product Promotion HTML Email Template by HubSpot

Whether you’re launching a new product or simply advertising your existing offerings, this email template is a great place to start.
Included in the free version of Marketing Hub’s email tool, this template offers plenty of room for customization. You can easily add images, text, and buttons in an intuitive drag-and-drop editor.
You can also be confident that the templates you design will be fully responsive on any device.
The main benefit of using this template is that it’s bundled with all other Marketing Hub tools. Plus, you have other templates to choose from — you don’t have to stay confined to this option.
The drag-and-drop email editor is another fantastic plus.
Pro tip: Fortunately, HubSpot offers pre-made email designs that you can copy and paste right into your template.
However, if you want to delve deeper into HTML coding, there are plenty of videos and tutorials that walk you through the fundamentals of designing HTML emails, like the one below:
2. Company News HTML Email Template by Campaign Monitor

If you’re planning to send company news to your customers, this is a great template to use. It’s image-heavy, making it a great fit for fashion or contemporary brands.
Plus, it’s linked to Campaign Monitor’s email tool, which starts at $11 per month with other paid plans you can explore (there’s a free trial, too).
I personally love that this modern template is so sophisticated and minimal.
The subtle color palette and simple design make it a versatile option for many industries and purposes, and it’s been tested on different email clients and devices to ensure a consistent user experience across platforms.
Pro tip: I realized that using a template alone isn’t enough; you’ll also have to customize it for your subscribers. My personal favorite hack is adding a company URL to the Campaign Monitor tool so that it produces a brand template.
3. Welcome HTML Email Template by Unlayer

Unlayer is an email marketing tool that primarily focuses on email design. Its drag-and-drop editor makes editing its templates a breeze. I love the template above because of its structure and customizability.
Though this template was designed for a fitness company, you can easily adapt it for your own use.
This clean, muted template is a great way to display the content your team has created and connect subscribers with your most recent products or blog posts.
The design features two fully responsive columns with multiple color scheme options and room at the top to highlight a CTA.
Pro tip: Unlayer integrates with many email marketing platforms, such as MailChimp and HubSpot. This means that once you’re done designing HTML emails, you can easily export your template.
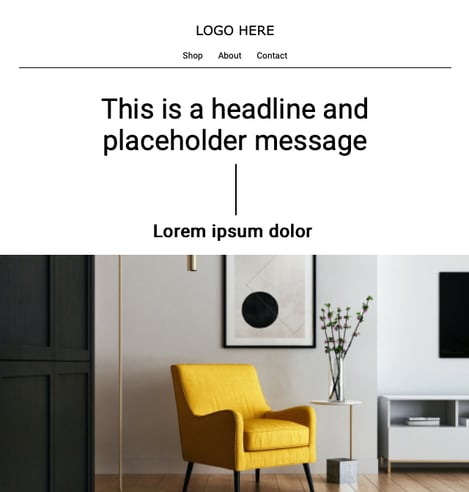
4. Minimalist Welcome HTML Email Template by MailBakery

Proof that sometimes less really is more, this easy, fully responsive design makes the most of whitespace and keeps the focus firmly on your words and visual elements.
Without design distractions, your content can really shine — on any device.
This template is available on the MailBakery email template store. I love it because you can simply download it and upload it to your preferred tool, whereas other templates require you to use their software to access their templates.
I would recommend it if you’re comfortable handling HTML files and if you’re familiar with the upload process for your tool.
Pro tip: With any email template from MailBakery, you can be sure that it will appear flawlessly on various platforms, having been tested on 40 email clients.
Your message will still be effective whether your subscriber uses Outlook, Gmail, or any other email provider.
5. Free HTML Email Templates from Bee Free

I couldn’t decide on a template to feature from the Bee Free marketplace, so I’ve decided to recommend its entire library instead. This collection of free, open-source templates is completely responsive and tested across popular email clients.
You can edit and build on them on the Bee Free platform, then export the HTML file to your local drive and upload it to your preferred email marketing tool.
These are an ideal option if you want a more styled, polished starting place, but you still want to be able to customize the design to fit your company’s needs.
Each template is available in multiple formats for different marketing purposes, like transactional emails, NPS collection, and email subscriber re-engagement.
Pro tip: If you’re using the pro version of BeeFree, you can export directly to your email marketing program, which is less of a hassle.
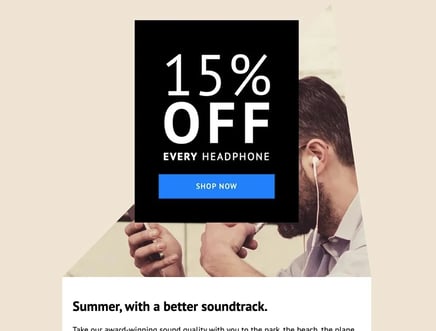
6. Store Sale HTML Email Template by Campaign Monitor

This sleek, responsive design from Campaign Monitor would be perfect for sending out a discount code — but it could also serve as a stylish way to showcase your latest products to email subscribers.
I like its clear and attention-grabbing CTA, as well as its space to include more information.
This template is free to use, so long as you sign up on the Campaign Monitor platform. It’s also worth checking out Campaign Monitor’s full library of responsive email templates.
Pro tip: If you need special code, you can learn how to create a template in your favorite HTML editor and import it to Campaign Monitor.
Using their template language, you can design a template with changeable sections and then pick and edit it for an email.
7. Stylish HTML Email Template by ActiveCampaign
This email template from ActiveCampaign is modern and optimized — perfect for introducing your company or your products.
Its hero section includes ample space for an image and a CTA, and further down, you can prompt your readers to check out more products, giving you a second chance at converting them.
To use this free HTML email template, you’ll need to sign up for an ActiveCampaign free trial. Its email tool starts at $49 per month and includes three seats, making this template a great fit if your email marketing team includes several people.
Pro tip: Want your clients to view real-time content that is updated every few minutes? You can actually add a code that is supplied to you by third-party tools into your ActiveCampaign HTML email template for their online HTML code editor.
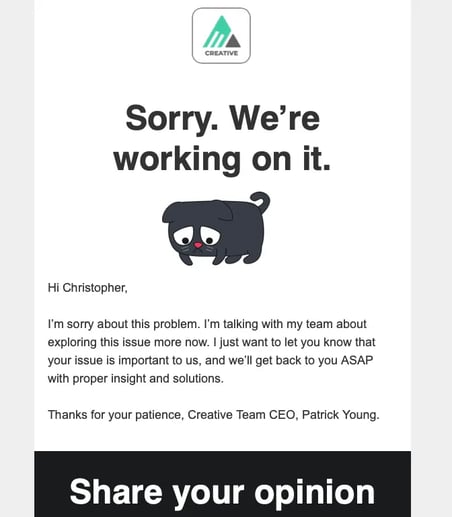
8. Apology HTML Email Template by Stripo Email

It’s never fun to fail to meet a customer’s expectation, but it’s even less fun to leave them in the dark. This free HTML email template from Stripo, an email tool, allows you to succinctly apologize.
The cute cartoon is a plus, but you can always replace the image.
I especially like that this template allows you to ask for feedback right in the email. That makes it easy and simple for the recipient to tell you how they feel about their interaction with your company thus far.
To use this template, you only need to sign up on Stripo’s free tier, which allows you four email exports.
Pro tip: You can also use the generated templates to develop Brand Guidelines kits, which will help you write emails consistent with your brand more quickly for your campaigns.
These kits come with all desktop and mobile email layouts and allow you to save all the required design elements and settings in one easy-to-use form.
9. Hero Image Free HTML Email Template by ZURB

ZURB is an email template provider that has created a series of free email templates for anyone to download. This one includes a clear heading, a hero image, and a CTA highlighted in blue.
I love that it has a sidebar to include additional links. This is a good fit for newsletter-dependent brands.
You’ll want to heavily customize this template with your brand colors and fonts to make it feel more like “you.” Otherwise, it’s a fantastic tool-agnostic option. Simply download the template and upload it into your preferred email marketing software.
Pro tip: Remember that every CSS element must be inline for HTML emails. ZURB keeps the CSS separate to make editing easier. When sending your email, you should use a CSS tool, such as Premailer or MailChimp, to name a couple.
10. Password Reset HTML Email Template by Foundation Framework

A password reset email doesn’t need to be elaborate, and this HTML email template from Foundation Framework (also known as ZURB) checks all the boxes.
It leaves a space for you to either include your logo or a cute graphic, as well as placeholder text that you can leave as is if you’d like.
I especially like this template because it already looks so good without customizing it. All you need is to change the button’s color to one of your brand colors, and you’ll be all set. Plus, you can use it with any tool.
Pro tip: You can try making some changes to the templates, or download them and preview them to see how the features were implemented by looking at the source.
You’ll see that the Foundation for Emails style tag is included at the top of each template, indicating where the template is from.
Create HTML Emails to Increase Your Subscriber Count
HTML emails are an engaging way to share what’s happening in your business and keep subscribers coming back for more.
With the tips and templates we’ve shared, you’re well on your way to creating beautiful and functional HTML emails without writing a single line of code.
Editor’s note: This post was originally published in June 2019 and has been updated for comprehensiveness.





